2024-01-31
 ヘッダーのスタイル変更が可能になりました / Header style change is now available
ヘッダーのスタイル変更が可能になりました / Header style change is now available
こんにちは、N2B運営チームです。
本日はヘッダーのスタイル変更についてお知らせします。
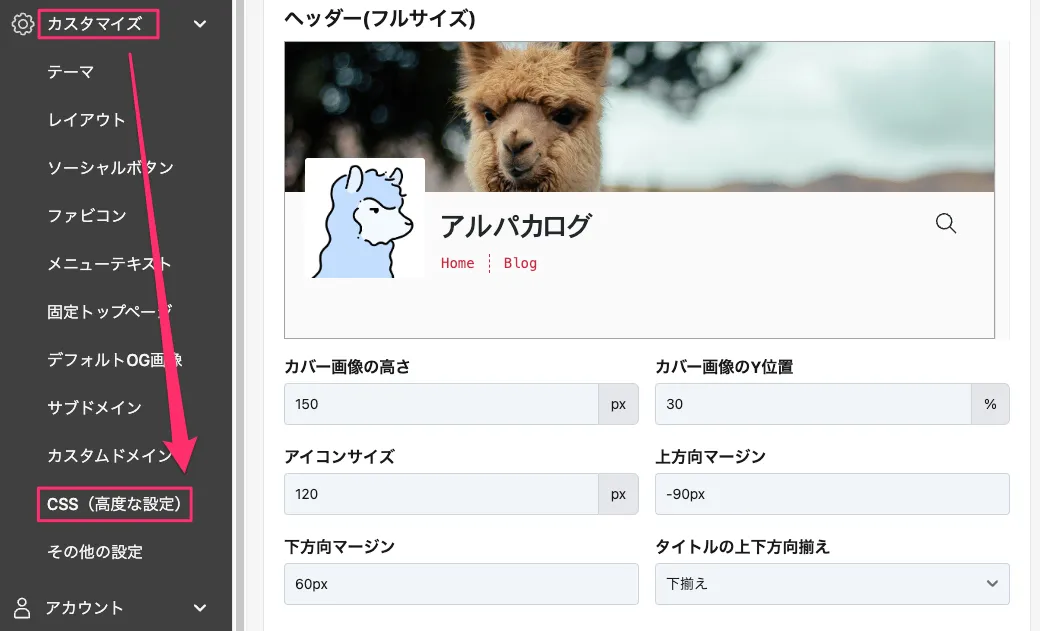
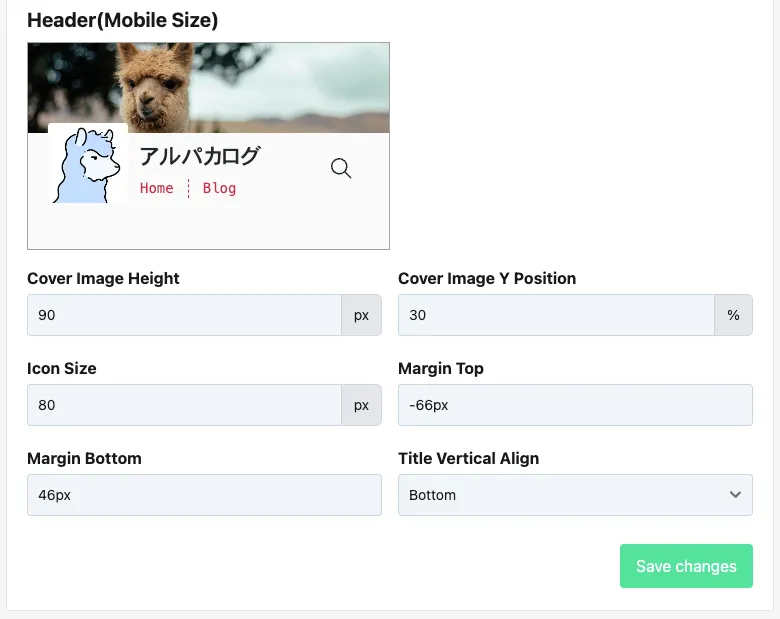
ブログのヘッダーにおいて下記のスタイルが変更できるようになりました。
- カバー画像の高さ
- カバー画像のY(縦方向)位置
- アイコンサイズ
- 上方向マージン
- 下方向マージン
- タイトルの上下方向揃え
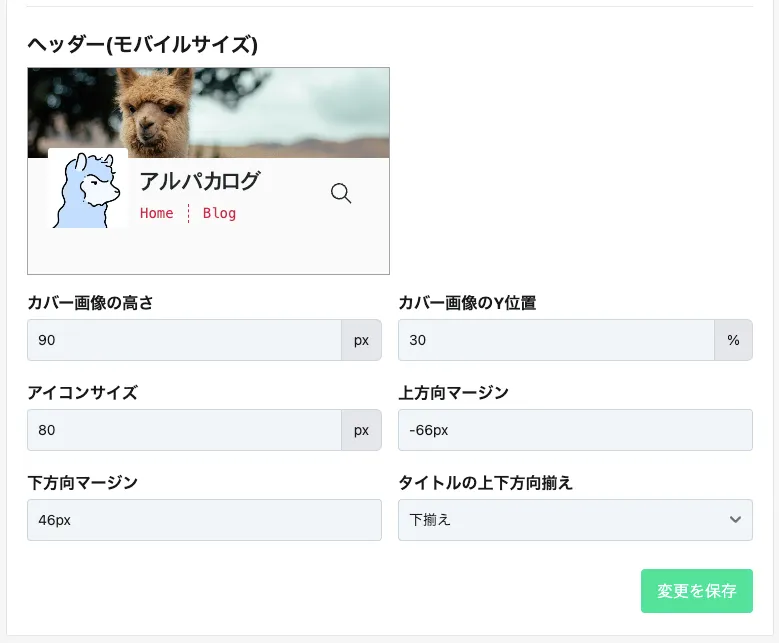
これらのスタイルはスクリーン幅によってフルサイズ向けとモバイルサイズ向けの2通り設定することができます。
Hello, all.
We are happy to inform the release that the header style change is available.
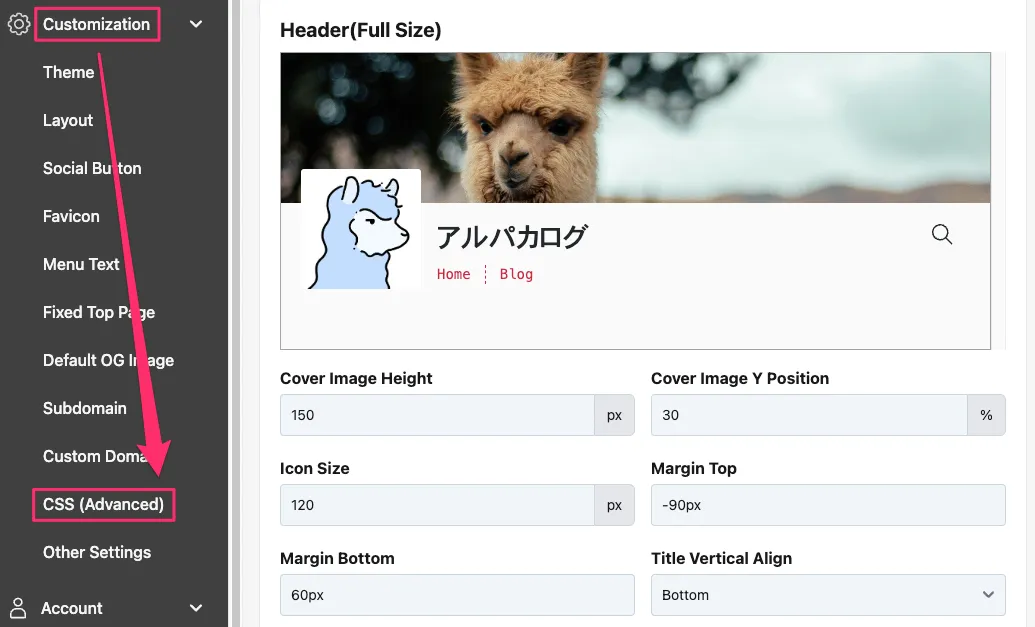
Now the following styles for the blog header can be changed.
- Cover image height
- Cover image Y(vertical) position
- Icon size
- Margin top
- Margin bottom
- Title vertical align
These styles can be set for 2 way for a full-size and for a mobile size based on a screen size.
もし不具合を見つけた場合はダッシュボード内のコンタクトフォームからご報告いただけますと幸いです。
以上です。N2Bでは引き続きユーザーのみなさまに楽しくブログを使っていただけるよう改善を続けてまいります。
It would be helpful if you let us know the bugs you found from a contact form in the dashboard.
We keep on improving our service so that you all enjoy our service. Thank you.





コメントを送る
コメントはブログオーナーのみ閲覧できます