✏️ 見出しのスタイル変更が可能になりました / Heading style change is now available
こんにちは、N2B運営チームです。
本日は見出しのスタイル変更についてお知らせします。
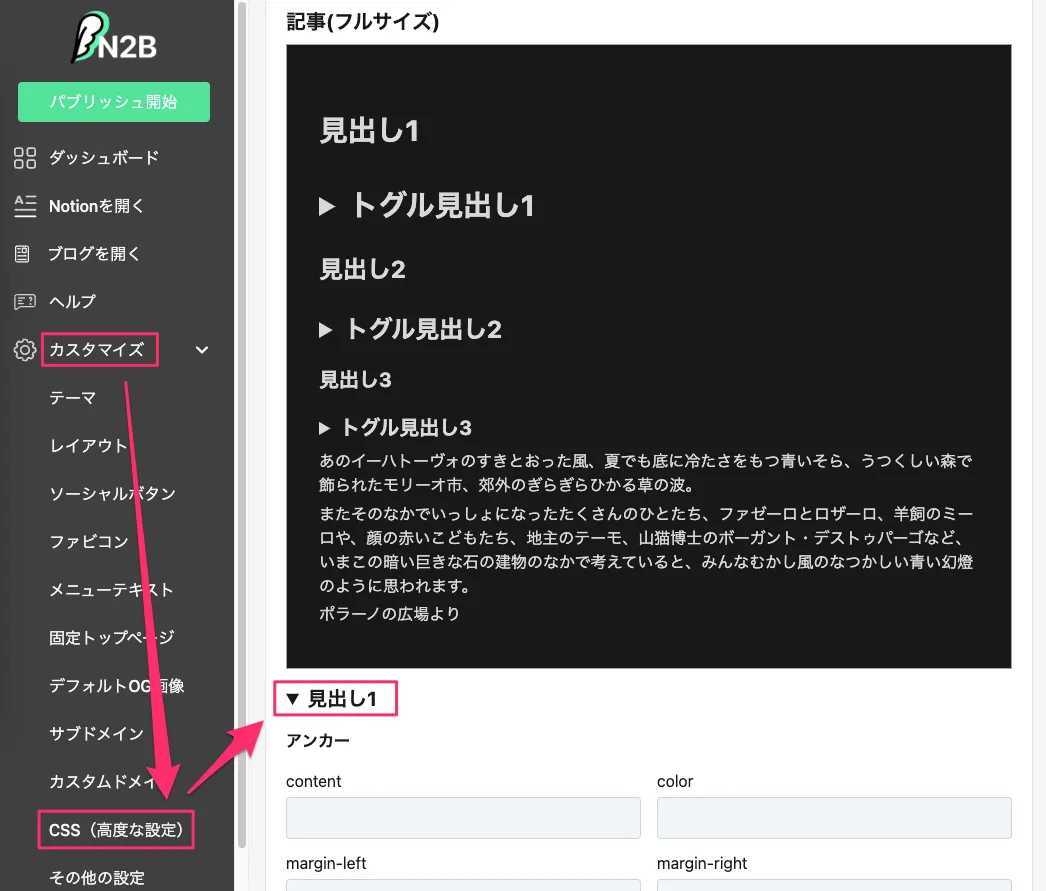
ブログ記事内の見出し1〜3およびトグル見出し1〜3のスタイルが変更できるようになりました。
変更可能なスタイルの詳細は下記です。
- margin
- padding
- border-width
- border-color
- border-style
- border-radius
- background-color
- font-size
- color
- font-family
- font-weight
- line-height
- 見出しの先頭に付けるアンカー文字
- アンカー文字のcolor
- アンカー文字のmargin
これらのスタイルはスクリーン幅によってフルサイズ向けとモバイルサイズ向けの2通り設定することができます。
Hello, all.
We are happy to inform the release that the heading style change is available.
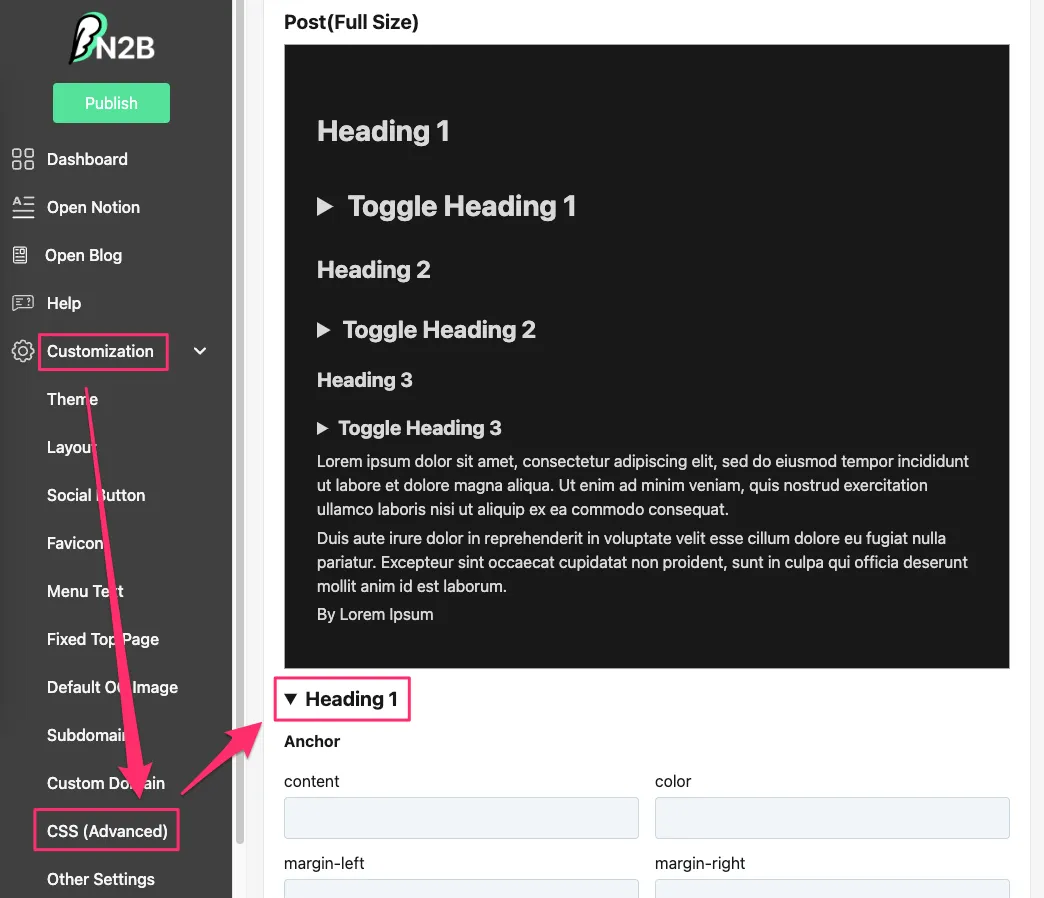
Now the following styles for the headings 1-3 and the toggled headings 1-3 in a blog post can be changed.
These are details.
- margin
- padding
- border-width
- border-color
- border-style
- border-radius
- background-color
- font-size
- color
- font-family
- font-weight
- line-height
- Anchor characters of a head of headings
- color of the anchor
- margin of the anchor
These styles can be set for 2 ways for a full-size and for a mobile size based on a screen size.
もし不具合を見つけた場合はダッシュボード内のコンタクトフォームからご報告いただけますと幸いです。
以上です。N2Bでは引き続きユーザーのみなさまに楽しくブログを使っていただけるよう改善を続けてまいります。
It would be helpful if you let us know the bugs you found from a contact form in the dashboard.
We keep on improving our service so that you all enjoy our service. Thank you.



コメントを送る
コメントはブログオーナーのみ閲覧できます